5 Github Elements you have to try
Intro
I'm a big fan of web components. Reusable web elements that can work anywhere.
A friend showed me this awesome set of components from Github. I can't believe that I hadn't come across them before so I thought I'd share a few of the best ones with you!
These all work across all modern browsers, and browser support is documented. They have virtually no dependencies either so they will be blazing fast, unlike other solutions to some of these problems. More importantly they are battle tested as they are the elements Github uses itself!!
TLDR; Checkout the repository
Contents
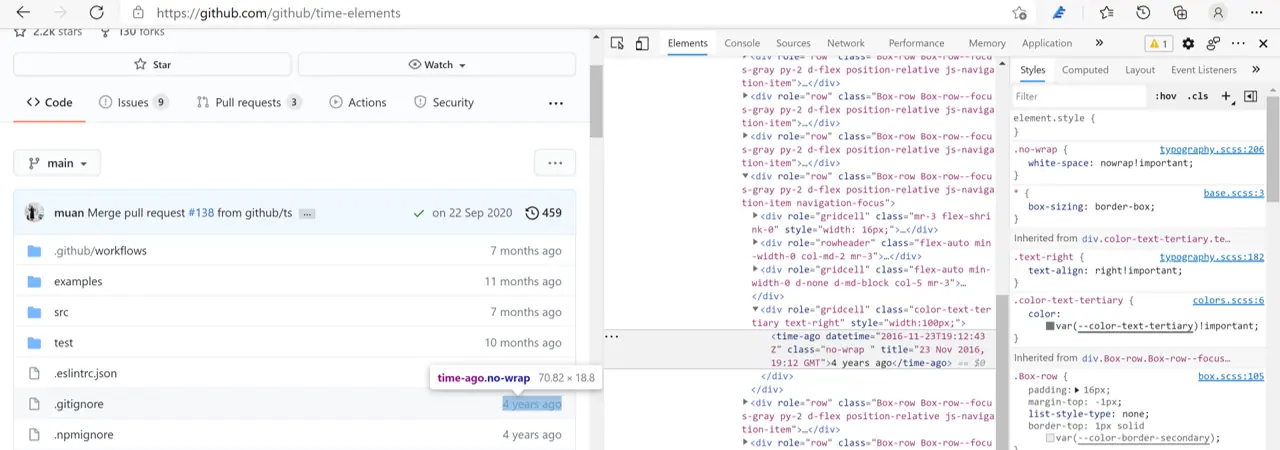
Time Elements
Displaying Times can be hard! Figuring out how long ago something was to display in a human friendly format, or how long it is until an event.
Github have solved this for you, all with 0 dependencies!!
These are the same components you will have seen on Github itself where it displays times for example:

This is really handy for any project when you need to display the time, you also know its tried and tested with it used themselves.
There are a few different types of time display available. They even have a demo page available too!
Image Cropping Element
Image cropping can be a nightmare, and getting a library that handles it also can be difficult to setup and use. Github to the rescue!
This is really cool, especially the various ways Github advise you can use this, including automatically updating the values in inputs which you can send off to the server.
And again, it has no dependencies so will be super fast!
File Attachment Element
File uploads, I'm pretty certain everyone will have had to develop one of these in their career! Well now it's just an element away.
Copy Element
With the Clipboard API it's now fairly easy to write some logic to copy out some text to the users clipboard. But Github does this and one better by letting you bind to elements and there values for example, copying out a URL from a link.
<clipboard-copy for="blob-path">Copy full URL</clipboard-copy>
<a id="blob-path" href="/path/to#my-blob">Link text will not be copied</a>Couldn't be easier!
Text Expander Element
Ever wondered how Github looks up users or issues as you type? Wonder no more as you can do it exactly like they do with another really simple element! This would be super useful for anyone building social sites for example.
Summary
Github have done amazing work here, and I cannot thank the engineers who wrote them enough. I've already started using these elements in projects I work on, and it has saved me plenty of time already!
There are lots more elements to take a look at so check the whole repository and examples here.
Let me know which are your favorites!
Happy Building!